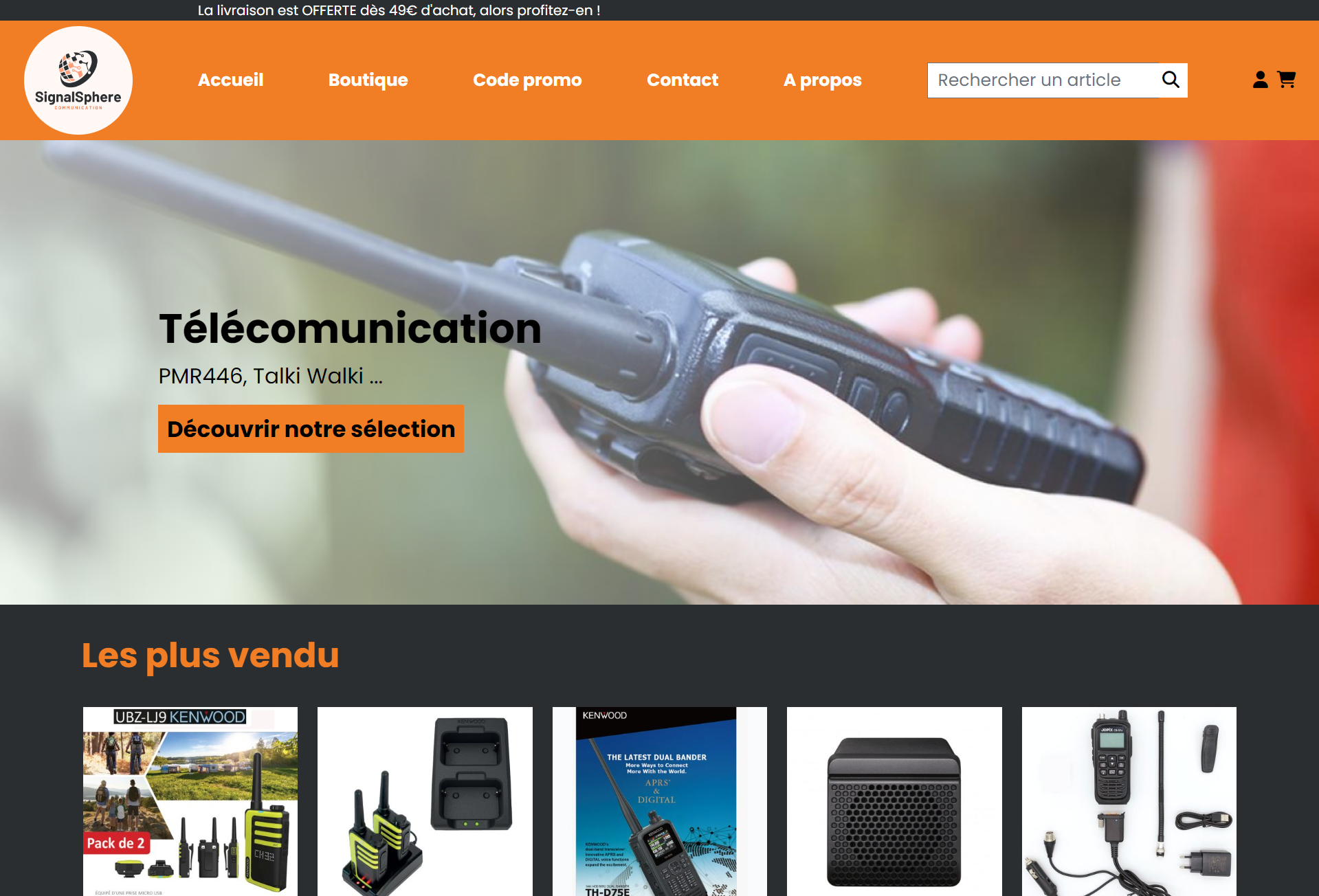
Signal Sphère est une boutique e-commerce de talkie-walkies et d’équipements radio en tout genre. Je l’ai conçue durant mon titre professionnel de Développeur Web et Web Mobile. Ce projet a été fait en Laravel, une découverte pour moi à ce moment-là.
Cahier des charges
Pour la conception de ce projet, j’ai réalisé un cahier des charges. Cela m’a permis de définir clairement les besoins du projet et d’établir un plan de ce que je voulais faire. Pour la base de données, j’ai fait un MPD, un MLD et un MCD, et pour la charte graphique, j’ai fait des maquettes et des wireframes. Voici le cahier des charges en question :
Front-end
L’aspect graphique du site laisse à désirer. En effet, pour ce projet, j’ai privilégié le côté fonctionnel au côté esthétique. Dans un souci de rapidité, j’ai développé les styles avec le pré-processeur Sass. Cité comme du “CSS sous stéroïdes”, Sass a l’avantage de se structurer de la même façon que le HTML. De cette façon, il est possible d’imbriquer les styles dans la même hiérarchie que le contenu et de rendre le code beaucoup plus clair..

Capture d’un code CSS
Le code ci-dessus est fait avec du simple CSS. Comme vous pouvez le voir, la balise <body> est répétée à chaque ajout d’une autre balise.

Capture d’un code fais avec Sass
Le code ci-dessus, lui, est fait avec Sass. On peut remarquer que pour les mêmes styles que le CSS, on peut avoir un code clair et qui suit une certaine hiérarchie. Lorsqu’il y a besoin de faire des ajustements sur un emplacement précis, il devient facile de le retrouver et de le corriger.
Pour installer Sass dans un projet Laravel, il suffit d’installer Vite. Vite est un outil front-end JavaScript qui vise à améliorer la rapidité de développement en offrant un serveur de développement rapide et une compilation optimisée pour la production.
Back-end
Ce projet a été pour moi un défi à relever. Je n’avais jamais fait de réel site en Laravel avant celui-ci. C’est pourquoi j’ai mis presque tout le temps que je disposais dans le back-end.
Dans le cadre de mon projet Laravel, j’ai développé un back-office permettant la gestion des articles et des utilisateurs. Cette interface d’administration offre la possibilité de créer, modifier, supprimer et consulter les articles, ainsi que de gérer les utilisateurs inscrits. J’ai également mis en place un espace membre où chaque utilisateur peut visualiser ses commandes passées et leur statut. De plus, j’ai implémenté un système de rôles distincts pour les utilisateurs et les administrateurs, permettant ainsi de définir des droits d’accès spécifiques en fonction du type d’utilisateur.

Capture de l’espace membre d’un membre type

Capture d’un détail de commande depuis l’historique de commande d’un utilisateur type

Capture de l’affichage des produits du site depuis un compte administrateur

Capture de la modification d’un produit depuis un compte administrateur
Ce projet reste pour moi inachevé. De par son inesthétisme, il ne me permet pas de vendre. De plus, les produits affichés sur le site proviennent d’un site concurrent. Je n’ai donc pas de réel fournisseur, si ce n’est que mon concurrent direct. Ce projet restera au stade de projet et ne sera donc pas mis à jour avec les prochaines versions de Laravel. Si vous souhaitez avoir plus d’informations, voici le dossier de conception de Signal Sphère ci-dessous.

Aucune réponse